他のページ(ブログ内の他の記事、ブログ外の全く別のサイト)を紹介する時に、リンクとブログカードを使い分けられると良いです。
リンクの設定方法

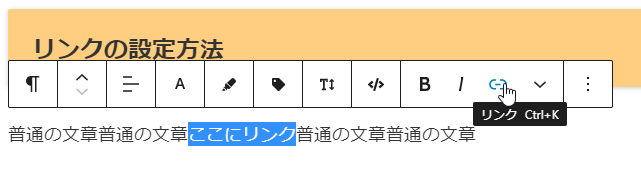
リンクにしたい部分をマウスで選択して、ツールバーから鎖のマーク(リンク)を選びます。

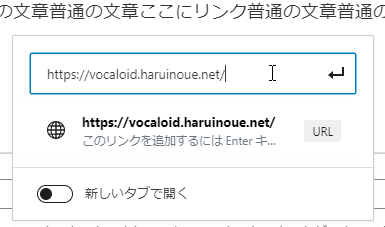
リンク先のURLを入力する欄が出てくるので、URLを入力(貼り付け)してEnterキーを押すとリンクになります。
「新しいタブで開く」の部分は触る必要ありません。
その部分の設定に関わらず、外部リンクは新しいタブで、内部リンクはそのままのタブで開く設定にしてあります。
上記設定をしたリンクはこんな感じです↓
普通の文章普通の文章ここにリンク普通の文章普通の文章
ブログカードとは
上記の方法で貼っても良いですが、ブログカード機能を使うともっとアクセスしやすくなります。
ブログカードとはこういうものです↓
ページのタイトルやアイキャッチ画像、公開日や内容の一部などが表示されます。
外部のサイトのブログカードはこんな感じ↓
ブログカードの設定方法

COCOONブロックの中にあるブログカードブロックを選びます。

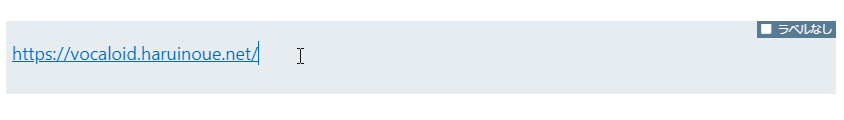
挿入されたブロックに、URLを貼り付けます。
これで完成です。
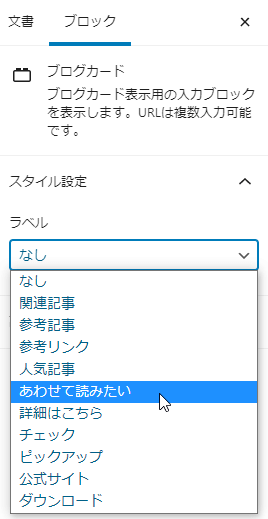
オプションとして、ラベルを設定できます。

ブロックの設定からラベルを選べます。
例えば「あわせて読みたい」を選ぶとこんな感じに表示されます↓
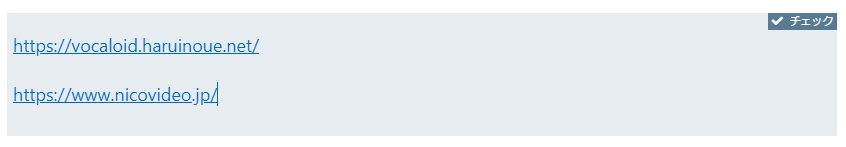
複数のURLを一気にブログカードにすることもできます。

1つのブログカードブロックにこういう入力をしておくと、こう表示されます↓

新潟VOCALOID愛好会
新潟VOCALOID愛好会です。ボカロに関するブログを更新しています。

ニコニコ
日本最大級の動画サービス、ニコニコ(niconico)。動画にコメントを付けて楽しむニコニコ動画や、生放送番組にリアルタイムでコメントを付けられるニコニコ生放送のほか、イラスト・マンガ・最新ニュース・ゲームなど、エンターテイメントを全て無料...
注意点として、URLと同じ段落に他の文字とかを入力するとブログカードになりません。






コメント