WordPressの使い方です。
使う機会が多そうなものに絞って説明します。
他のことは「WordPress 〇〇」で検索するとたくさん出てきます。
投稿画面へ
まずはWordPressにログインします。
ログインの方法はこちらに書いてあります。

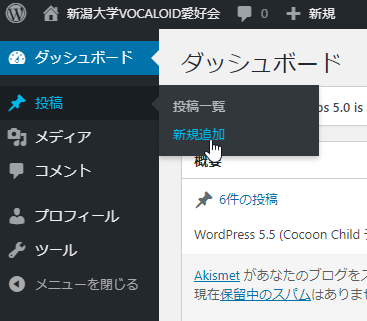
ログインしたら左側にメニューが並んでいるので、投稿>新規追加と進みます。

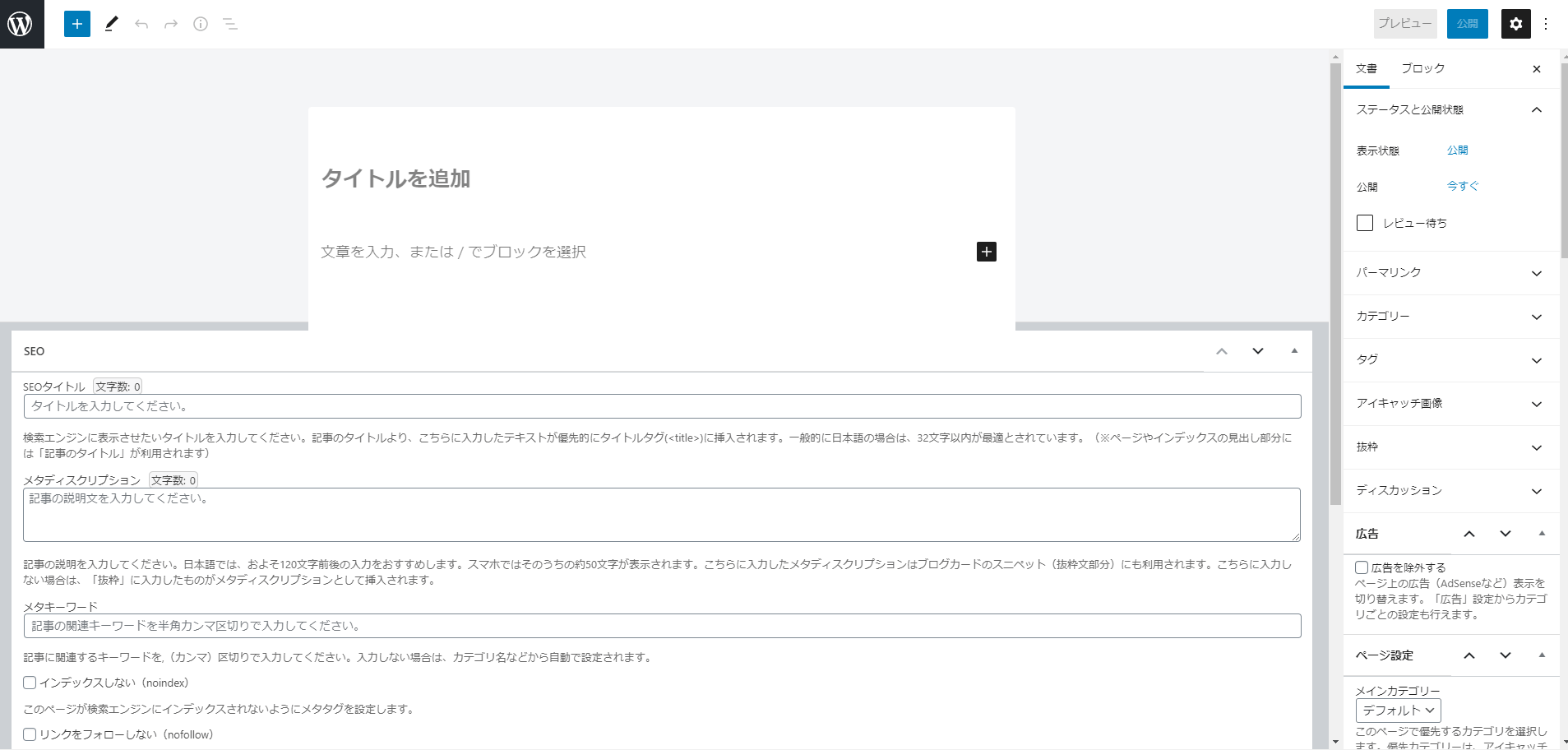
これがブログを書く画面です。
タイトルや本文
一番メインになる部分ですね。
タイトル
一番上の「タイトルを追加」と書かれている部分に記事のタイトルを入力します。
ここはそんなに難しくありません。
本文は色々なことができるだけにやや複雑です。
ブロックとは
本文を書くには「ブロック」というものを追加していきます。
これは言葉で説明しても難しくなるだけなので実際に触ってもらった方が早いですが…。
見出しを作るなら見出しブロック、普通の文章なら段落ブロック、画像を挿入するなら画像ブロック…という感じでブロックを追加したり、並び替えたり、設定したりして書いていきます。

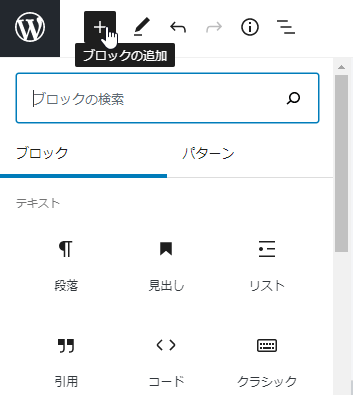
画面左上の+ボタン、もしくは本文右側の+ボタンを押すことでブロックの追加ができます。
ここから挿入するブロックを選ぶことで書き進めていきます。
段落
一番基本的なブロックです。
普通の文章を書くときには段落ブロックを使います。
文字の装飾

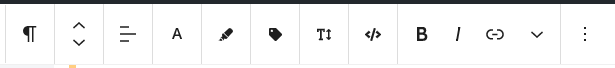
ブロックの上に並んでいるボタンから文字を装飾したりできます。
例えば段落の文字をマウスで選択してBと書かれてるボタンを押すと太字になります。
文字の色を変えるにはAと書かれてるボタンを押します。
文字の装飾とは関係ありませんが、この部分ではブロックの種類を変えたり(画像1番左の段落マーク)、ブロックの並び順を変えたり(画像左から2番目の上下矢印)、ブロックを削除したり(画像1番右の点を押して出てくる選択肢でブロックを削除)できます。
見出し
見出しを書くには見出しブロックを使います。
見出しは大きさごとにH2、H3…H6とあります。
H2が大見出し、H3が小見出しという感じでしょうか。
1つの内容の中で細かく内容を分ける時は小さい見出しを使います。
画像
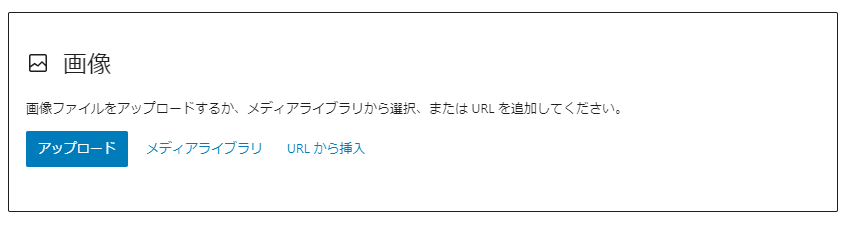
画像を挿入するには画像ブロックを使います。

新しい画像を使う時は「アップロード」を選びます。
過去にアップしたことのある画像を使う時は「メディアライブラリ」から選択することができます。
ブロックの設定
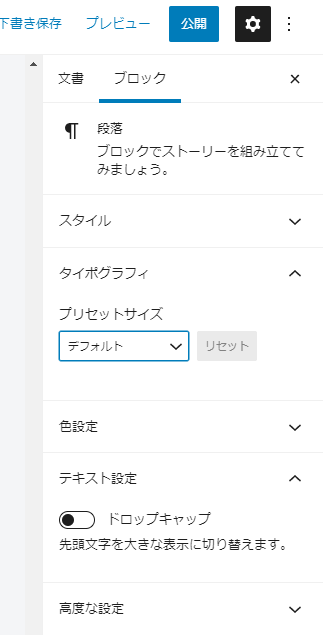
画面右側に文書の設定とブロックの設定の画面があります。
ブロックの設定画面には、今選んでいるブロックの設定を変更できます。

画像は段落ブロックです。
段落ブロックはあまり設定をいじる項目がありませんが、他のブロックでは色々な設定を変更できる場合があります。
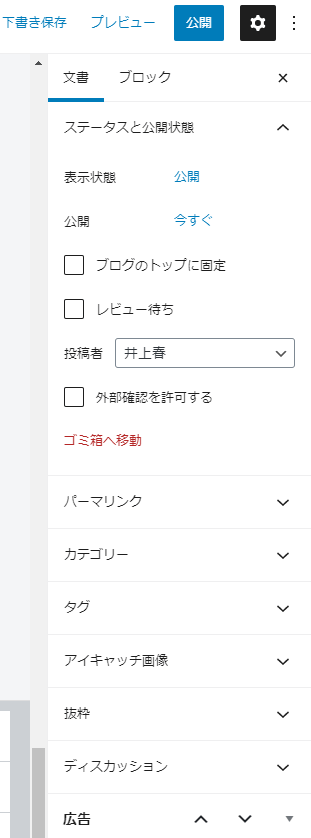
文書の設定
画面右側のとこで文書の設定を変更できます。
普段のブログ更新で触る必要がある部分のみ説明します。
それ以外の部分は変更しないで大丈夫です。

公開
「今すぐ」と書かれている部分を未来の日時にすることで、予約公開ができます。
カテゴリー
その記事のカテゴリーとして適切なもの選んでください。
タグ
カテゴリーと似ていますが、自分で自由に追加できます。
記事で扱った人の名前や曲の名前などを追加しておくと、同じタグが付いた記事を探しやすいです。
アイキャッチ画像
設定しなくても構いませんが、あった方が良いです。

記事一覧画面や、SNSで共有した時のリンクに表示される画像になります。
オリジナルで作る必要まではありませんが、記事内で使った画像などを設定しておくと何の記事なのか分かりやすいです。
保存やプレビュー
保存やプレビューは画面右上から行います。

保存
下書き保存を押すと書けた部分を一旦保存できます。
せっかく書いたのが消えないようにこまめに保存しておきましょう。
プレビュー
プレビュー>新しいタブでプレビューと進むことで、実際の記事がどのように表示されるのかを確認できます。
公開前に意図した通りの表示になっているか確認しておきましょう。
分からなかったら訊いてください
あまりたくさん書いてもごちゃごちゃしてしまうので、特に使用頻度が高そうなものに絞って説明しました。
「WordPress」とかでググると他に解説してくれているサイトがたくさんあります。
「こんなことしたいんだけどできないだろうか」とかあればお気軽にご質問ください。
Discordのダイレクトメッセージでももちろん良いですけど、#雑談チャンネルで訊いてもらえると、他の分からない人にも内容が共有できて良いかなと思います。