サイトの性質上、動画をブログ内に埋め込んで紹介したりする機会が多く有るのでないかと思います。
埋め込みコードを取得する
まずは埋め込みたい動画やツイートのページに行きます。
ここで大抵埋め込みコードが取得できるようになっています。
YouTubeの場合
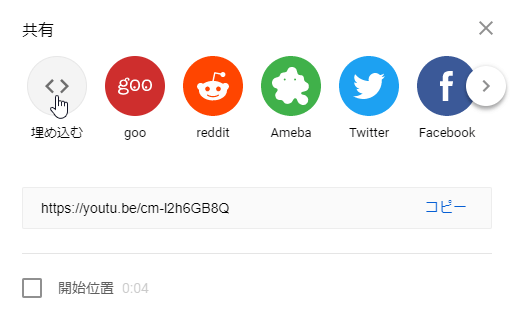
動画のページを開いて、タイトルの下にある共有ボタンを押します。

共有方法が出てくるので埋め込むを選びます。

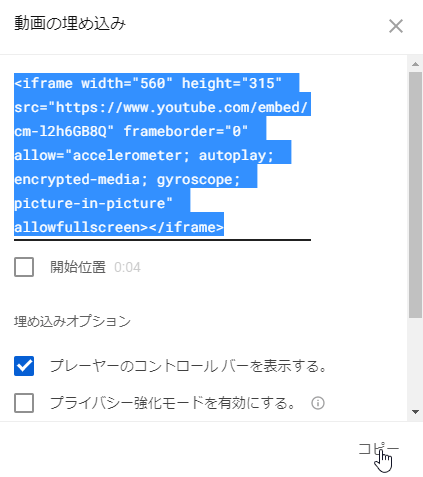
埋め込みコードが表示されるのでコピーします。

ニコニコ動画の場合
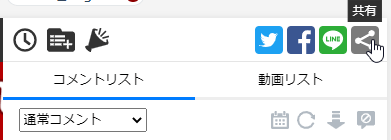
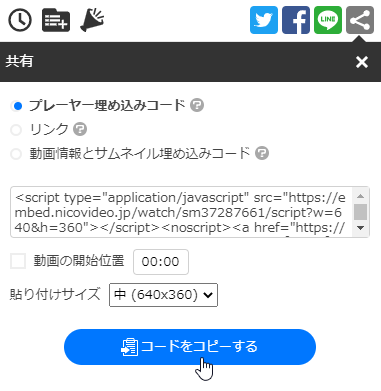
動画のページを開いて、コメント一覧の上にある共有アイコンを押します。

プレーヤー埋め込みコードが選択されています。
貼り付けサイズはそのままで良いと思います。
埋め込みコードをコピーします。

ツイートの場合
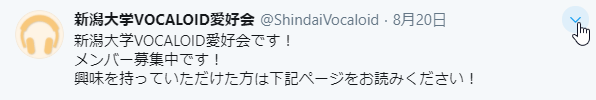
埋め込みたいツイートの右上にある矢印を押します。

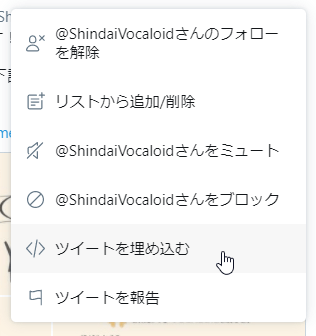
ツイートを埋め込むを選択します。

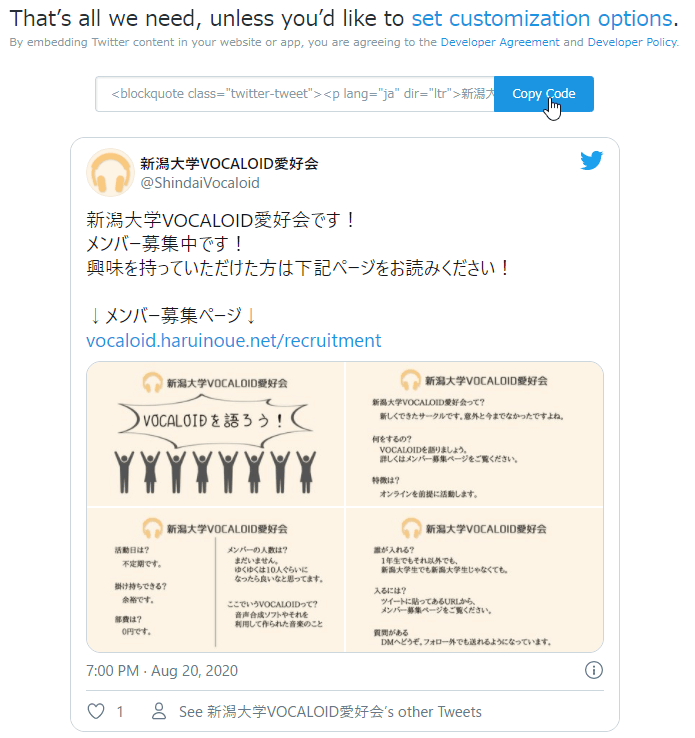
新しい画面が開くので、埋め込みコードをコピーします。

set customization options.のリンクからオプションをいじれますが、そのままで問題ないでしょう。
いじるとしたら、Hide Conversationぐらいでしょうか。
埋め込むツイートがリプライの場合、通常は返信されてる相手のツイートも表示されますがHide Conversationにチェックを入れると埋め込むツイート単体になります。
フォローボタンを設置する
余談ですが、ツイートの埋め込み画面からアカウントのフォローボタンも作れます。
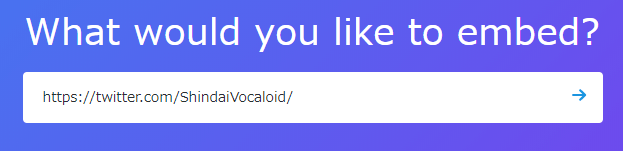
ツイートのURLが入力されていた部分にプロフィールページのURLを入力します。

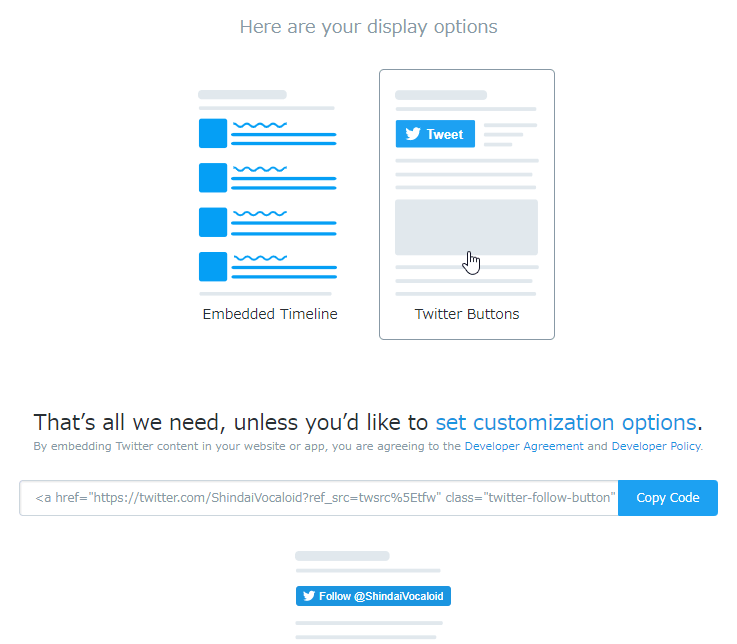
Twitter Buttons>Follow Buttonを選択するとフォローボタンの埋め込みコードが表示されます。

埋め込むとこんな感じになります↓
Follow @ShindaiVocaloid記事内で取り扱った人のアカウントを紹介する時とかに良いかも知れませんね。
カスタムHTMLにペーストする
埋め込みコードがコピーできたので記事に貼り付けます。
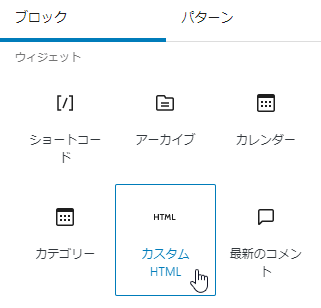
ブロック一覧からカスタムHTMLを探します。
ウィジェットの部分にあります。

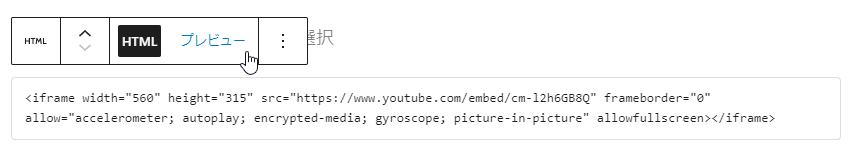
HTMLを入力と書かれているとこに先程コピーした埋め込みコードを貼り付けます。

プレビューを選ぶと実際にどう表示されるかを確認できます。
なぜWordPressの機能を使わないか
WordPressにも埋め込み機能があります。
その機能を使えば、わざわざ埋め込みコードを取得してこなくてもURLを入力するだけで同様のことができます。
そっちを使っても別に構わないのですが、いくつかの理由からこのページで紹介した方法が良いかなと思います。
YouTubeの表示がおかしい
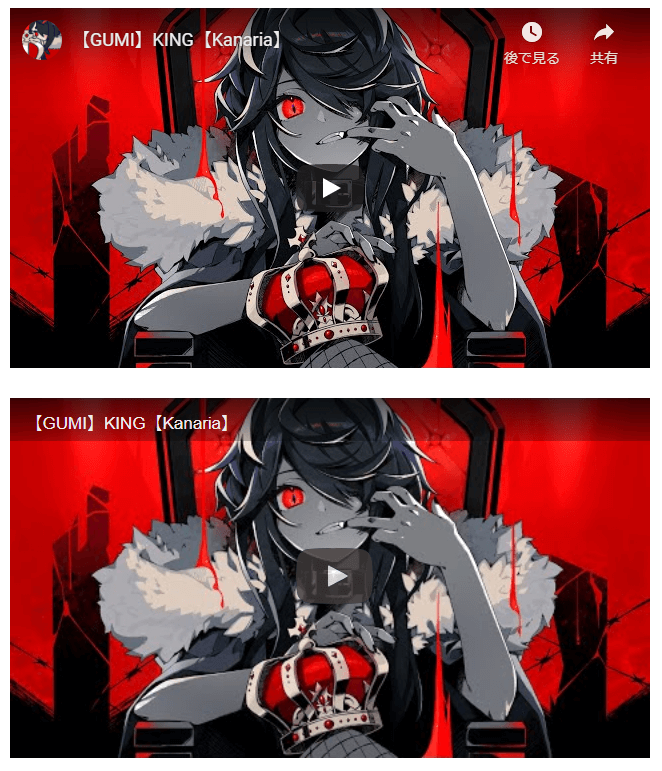
上が今回紹介した方法、下がWordpressの機能を使った場合です。

タイトルの背景がグラデーションになっていなかったり、投稿者のアイコン、後で見るボタン、共有ボタンが表示されていなかったりします。
今後のアップデートで修正される可能性もありますが、今回の方法の方が確実だと思います。
ニコニコ動画には対応していない
URLを入力するだけで動画が埋め込める機能はニコニコ動画には対応していません。
なのでニコニコ動画を埋め込むためには結局今回の方法を使う必要があります。
説明が二度手間になるので、色んなサイトで同じ手段が取れる今回の方法を説明しました。
ツイート削除対策
ツイートを埋め込んだ後で、そのツイートが削除されることがあります。
URLを入力するだけで埋め込める機能を使った場合、ツイートが削除されるとブログにはツイートのURLしか表示されなくなります。
今回紹介した方法を使った場合、ツイートが削除されてもツイート本文は残ります。
画像などは表示されなくなりますが、最低限の内容は分かります。
おわりに
今回紹介したサイト以外にも埋め込みに対応している場合はカスタムHTMLで埋め込む方法が使えます。
「共有」あたりに埋め込みコードがないか探してみてください。